
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、提交按钮、重置按钮等,要想定义这些元素就需要使用input控件,其基本语法格式如下:
为了使初学者更好地理解不同的input控件类型,下面对它们做一个简单的介绍。
1.单行文本输入框<input type="text" />
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有name、value、maxlength。
2.密码输入框<input type="password" />
密码输入框用来输入密码,其内容将以圆点的形式显示。
3.单选按钮<input type="radio" />
单选按钮用于单项选择,在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样“单选”才会生效。
4.复选框<input type="checkbox" />
复选框常用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项。
5.普通按钮<input type="button" />
普通按钮常常配合javaScript脚本语言使用,初学者了解即可。
6.提交按钮<input type="submit" />
提交按钮是表单中的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交。可以对其应用value属性,改变提交按钮上的默认文本。
7.重置按钮<input type="reset" />
当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用value属性,改变重置按钮上的默认文本。
8.图像形式的提交按钮<input type="image" />
图像形式的提交按钮用图像替代了默认的按钮,外观上更加美观。需要注意的是,必须为其定义src属性指定图像的url地址。
9.隐藏域<input type="hidden" />
隐藏域对于用户是不可见的,通常用于后台的程序,初学者了解即可。
10.文件域<input type="file" />
当定义文件域时,页面中将出现一个文本框和一个“浏览...”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。
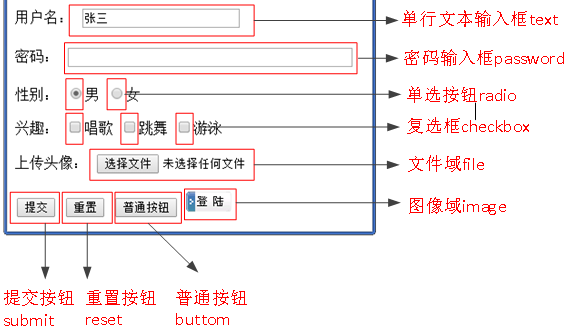
为了更好地理解和应用这些属性,接下来通过案例2-35来演示它们的使用,如图2-35所示。
例2-35 example35.html

图2-36 input控件展示说明
不同类型的input控件外观不同,当对它们进行具体的操作时,如输入用户名和密码、选择性别和兴趣等,显示的效果也不一样。例如,当在密码输入框中输入内容时,其中的内容将以圆点的形式显示,而不会像用户名中的内容一样显示为明文。
11.email类型<input type="email" />
email类型的input元素是一种专门用于输入E-mail地址的文本输入框,用来验证email输入框的内容是否符合Email邮件地址格式;如果不符合,将提示相应的错误信息。
12.url类型<input type="url" />
url类型的input元素是一种用于输入URL地址的文本框。如果所输入的内容是URL地址格式的文本,则会提交数据到服务器;如果输入的值不符合URL地址格式,则不允许提交,并且会有提示信息。
13.tel类型<input type="tel" />
tel类型用于提供输入电话号码的文本框,由于电话号码的格式千差万别,很难实现一个通用的格式。因此,tel类型通常会和pattern属性配合使用。
14.search 类型<input type="search" />
search 类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符,例如站点搜索或者Google搜索。在用户输入内容后,其右侧会附带一个删除图标,单击这个图标按钮可以快速清除内容。
15.color类型<input type="color" />
color类型用于提供设置颜色的文本框,实现一个RGB颜色输入。其基本形式是#RRGGBB,默认值为#000000,通过value属性值可以更改默认颜色。单击color类型文本框,可以快速打开拾色器面板,方便用户可视化选取一种颜色。
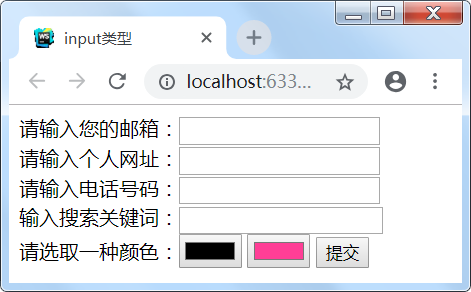
下面通过案例2-36来设置input元素的type属性来演示不同类型的文本框的用法,如图2-37所示。
例2-36 example36.html

图2-37 input类型展示效果

图2-38 number类型的使用
16.number类型<input type="number" />
number类型的input元素用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内,则会出现错误提示。
number类型的输入框可以对输入的数字进行限制,规定允许的最大值和最小值、合法的数字间隔或默认值等。具体属性说明如下:
value:指定输入框的默认值。
max:指定输入框可以接受的最大的输入值。
min:指定输入框可以接受的最小的输入值。
step:输入域合法的间隔,如果不设置,默认值是1。
下面通过案例2-37来演示number类型的input元素用法,如图2-38所示。
例2-37 example37.html
17. range类型<input type="range" />
range类型的input元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与number类型一样,通过min属性和max属性,可以设置最小值与最大值,通过step属性指定每次滑动的步幅。
18. Date pickers类型<input type= date, month, week…" />
Date pickers类型是指时间日期类型,HTML5中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期,具体如下表所示。
表2-5 时间和日期类型
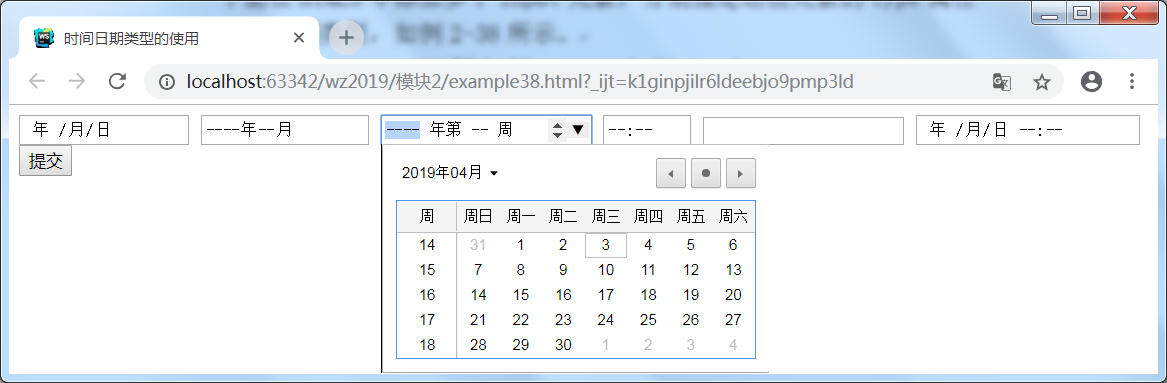
下面通过案例2-38来演示在HTML5中添加多个input元素,分别指定这些元素的type属性值为时间日期类型,如图2-39所示。
例2-38 example38.html

图2-39时间日期类型的使用