1.动态伪类选择器
主要链接使用,主要包括如表3-3所示的几种情况。
表3-3 动态伪类选择器
| 选择器 | 类 型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素定义了超链接并未被访问过,常用于链接锚点上。 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素定义了访问后超链接的状态,常用于链接锚点上。 |
| E:active | 用户行为伪类选择器 | 选择匹配的E元素,且匹配元素被激活。常用于锚点与按钮上。 |
| E:hover | 用户行为伪类选择器 | 选择匹配的E元素,且用户鼠标在停留在元素E上,IE6及以下浏览器仅支持a:hover。 |
| E:focus | 用户行为伪类选择器 | 选择匹配的E元素,且匹配的元素获得焦点。 |
备注: "CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
激活的、已访问的、未访问的或者当有鼠标悬停在其上的链接,它们会在支持 CSS 的浏览器中以不同的方式显示出来:
| ip: initial;"> a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 当有鼠标悬停在链接上 */ a:active {color: #0000FF} /* 被选择的链接 */ 注意: 1.为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后! 2.为了产生预期的效果,在 CSS 定义中,a:active 必须位于 a:hover 之后! |
伪类可与 CSS 类配合使用:
| ip: initial;"> a.red:visited {color: #FF0000;} <a href="css_syntax.asp">CSS Syntax</a> |
如果上面这个例子中的链接已访问过,那么它会显示为红色。
2. UI元素伪类选择器
主要包括如表3-4所示的几种情况。此为CSS3新增的属性选择器。
表3-4 UI元素伪类选择器
| 选择器 | 功能描述 |
| E:checked | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:enabled | 匹配用户界面上处于可用状态的元素E |
| E:disabled | 匹配用户界面上处于禁用状态的元素E |
备注: "CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
E:checked 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。浏览器支持--只有 Opera 支持 :checked 选择器。为所有被选中的 input 元素设置背景色:
| input:checked{ background-color: #ff0000;} |
E:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。浏览器支持--所有主流浏览器均支持 :enabled 选择器,除了 IE8 及更早的版本。为所有 type="text" 的已启用的 input 元素设置背景色:
| input[type="text"]:enabled{ background-color: #ff0000;} |
E:disabled 选择器匹配每个被禁用的元素(大多用在表单元素上)。浏览器支持--所有主流浏览器均支持 :enabled 选择器,除了 IE8 及更早的版本。为所有 type="text" 的被禁用的 input 元素设置背景色:
| input[type="text"]:disabled{ background-color: #dddddd;} |
3. 目标伪类选择器
主要包括如表3-5所示的几种情况。
表3-5 UI目标伪类选择器
| 选择器 | 功能描述 |
| E:target | 选择匹配的所有元素,且匹配元素被相关URL指向 |
备注: "CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(targetelement)。:target 选择器可用于选取当前活动的目标元素。下面通过案例3-1来学习目标伪类选择器的使用。
例3-1 example01.html
| <!DOCTYPE html> <html> <head> <style> :target { border: 10px solid #D4D4D4; background: url(img/bg.jpg); } </style> </head> <body> <h1>这是标题</h1> <p><a href="#news1">跳转至内容 1</a></p> <p><a href="#news2">跳转至内容 2</a></p> <p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p> <p id="news1"><b>内容 1...</b></p> <p id="news2"><b>内容 2...</b></p> <p> <b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p> </body> </html> |
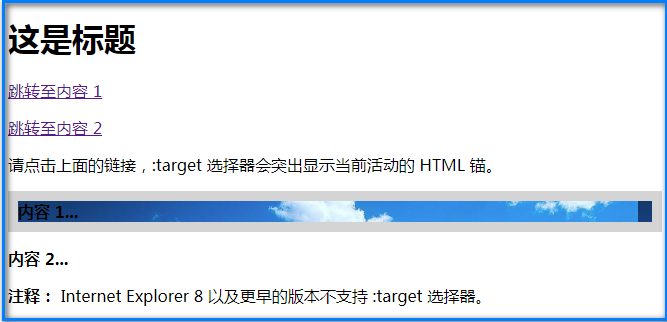
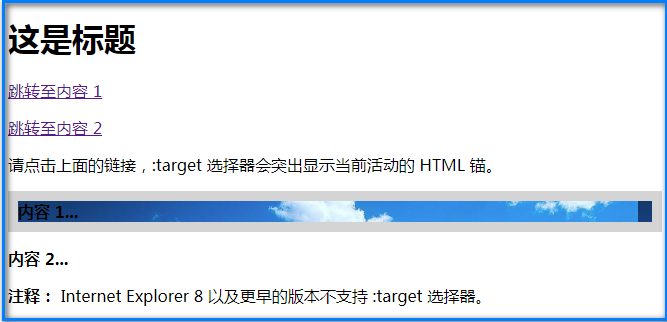
运行例3-1,点击跳转至内容1,内容1段落显示字体样式为:10px solid #D4D4D4;背景设置为图片;效果如图3-3所示。

图3-3 目标伪类选择器的选择效果
5. 结构伪类选择器
主要包括如表3-6所示的几种情况。
表3-6 UI结构伪类选择器
| 选择符 | 功能描述 |
| E:root | 匹配E元素在文档的根元素 |
| E:first-child | 匹配父元素的第一个子元素E |
| E:last-child | 匹配父元素的最后一个子元素E |
| E:only-child | 匹配父元素仅有的一个子元素E |
| E:nth-child(n) | 匹配父元素第n个子元素E |
| E:nth-last-child(n) | 匹配父元素倒数第n个子元素E |
| E:first-of-type | 匹配同类型中的第一个同级兄弟元素E |
| E:last-of-type | 匹配同类型中的最后一个同级兄弟元素E |
| E:only-of-type | 匹配同类型中的唯一的一个同级兄弟元素E |
| E:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素E |
| E:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素E |
| E:empty | 匹配没有任何子元素(包括text节点)的元素E |
备注: "CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。